Odeon Cineplex
Project Overview

The product:
Odeon Cineplex, a leading movie theatre in Rawalpindi, Pakistan, is enhancing its premium movie-going experience with a new mobile application. This app aims to simplify how customers discover movies, buy tickets, and interact with the cinema. By offering a more convenient and personalized service, Odeon Cineplex is set to redefine the way audiences enjoy their movie experiences, ensuring they remain at the forefront of entertainment in the region.

Project Duration:
June 2023 - August 2023


The problem:
The cinema industry in Pakistan is highly competitive, and Odeon Cineplex needed to differentiate itself by providing a unique and innovative experience to its customers. The company also faced the challenge of making it easier for customers to book tickets and find information about showtimes and movie details.

The goal:
The goal of the Odeon Cineplex mobile application was to enhance the movie-going experience for customers by providing a personalized and convenient way to discover and book movies, while also improving customer satisfaction, increasing ticket sales, and building customer loyalty in a highly competitive Pakistani market.

My role:
Product Designer | UX Engineer
Team Member:
Abdul Basit (Product Designer, Generalist)

Responsiblities:
UX Research, Wireframing, Lo-fi, Hi- fi, Prototyping.
Understanding
the user
- User Reserach
- Personas
- User journey maps
User research: summary

User research was conducted to understand the needs and preferences of movie-goers in the Pakistani market. The research was conducted using both qualitative and quantitative methods, including online surveys, in-person interviews, and usability testing.
The research findings revealed that customers in the Pakistani market were looking for a convenient and personalized way to discover and book movies, as well as a seamless and hassle-free movie-going experience. They also expressed a desire for a loyalty program that rewarded them for their frequent patronage of Odeon Cineplex.
User research: pain points

Complex Rental Process:
Users often find the traditional rental process in Pakistan to be complex and time-consuming, involving extensive paperwork and negotiations.

Limited Communication:
Lack of effective communication channels between landlords and tenants can lead to misunderstandings and disputes.

Financial Strain:
Many tenants face financial constraints, making it challenging to secure rental properties or meet their financial obligations.

Lack of Community Support:
The absence of a support system within the real estate market leaves tenants in need without assistance.

Limited loyalty programs
Customers expressed a desire for a loyalty program that rewarded them for their frequent patronage of Odeon Cineplex, but felt that the current offerings were limited and did not provide significant value.
Persona:
Problem statement:
Ayesha, a busy marketing executive who enjoys spending time with friends and family at the movies, is faced with a frustrating and time-consuming process of finding showtimes and booking tickets.
Name: Ayesha
Age: 25
Occupation: Marketing Executive
Location: Rawalpindi,
Pakistan
Quote: “I love going to the movies with friends, but it can be a hassle to find showtimes and book tickets. I wish there was an easier way to plan and enjoy a movie night.”
Background
Ayesha is a busy professional who enjoys spending her weekends with friends and family. She loves going to the movies but finds the process of finding showtimes and booking tickets to be inconvenient and time-consuming. She often has to make multiple trips to the cinema to book tickets, which takes away from the enjoyment of the experience.
Goals:
- Easily find and book movie tickets online.
- Discover new movies and get recommendations based on her preferences.
- Enjoy a seamless and personalized movie-going experience.
- Access a loyalty program that rewards her for frequent patronage.
Challenges:
- Limited time to research movies and book tickets.
- Difficulty finding comprehensive movie information and reviews.
- Inconvenient ticket booking process.
- Inconsistent movie-going experience at the cinema.
- Limited loyalty programs with limited value
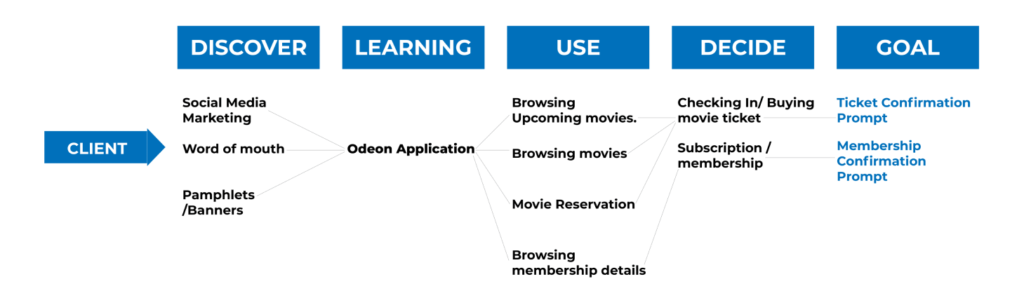
User journey map

Starting
the design
- Low-fidelity Screens
- High-fidelity Screens
- Usability studies
- Accessibility Considerations
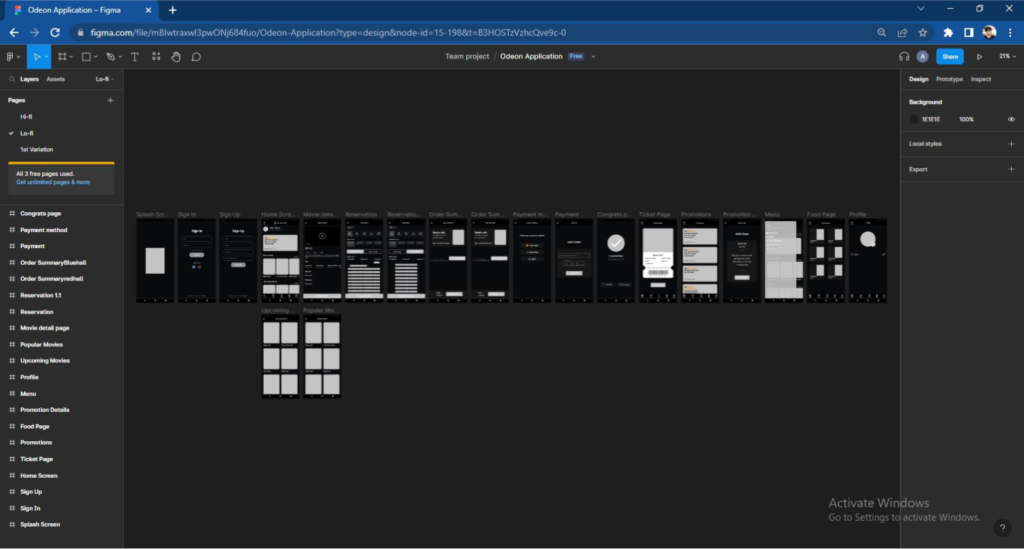
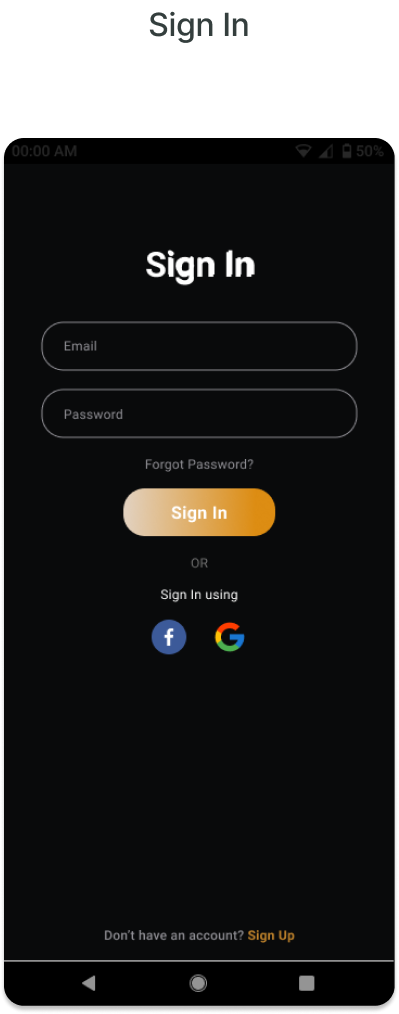
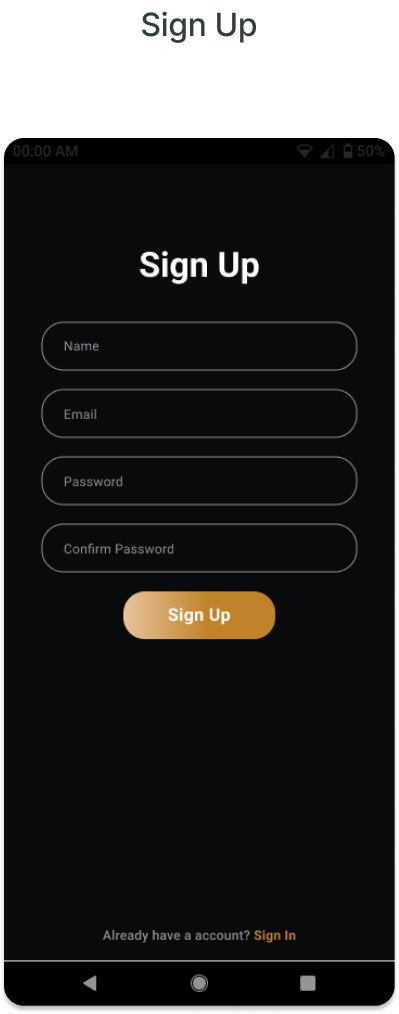
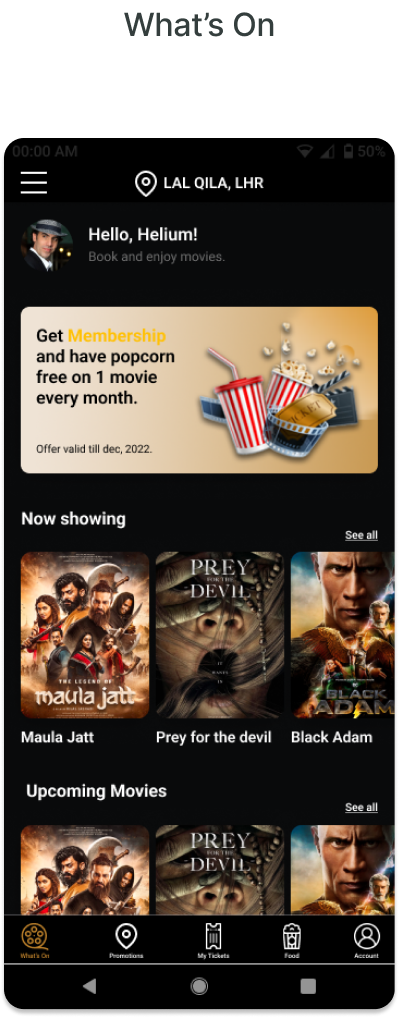
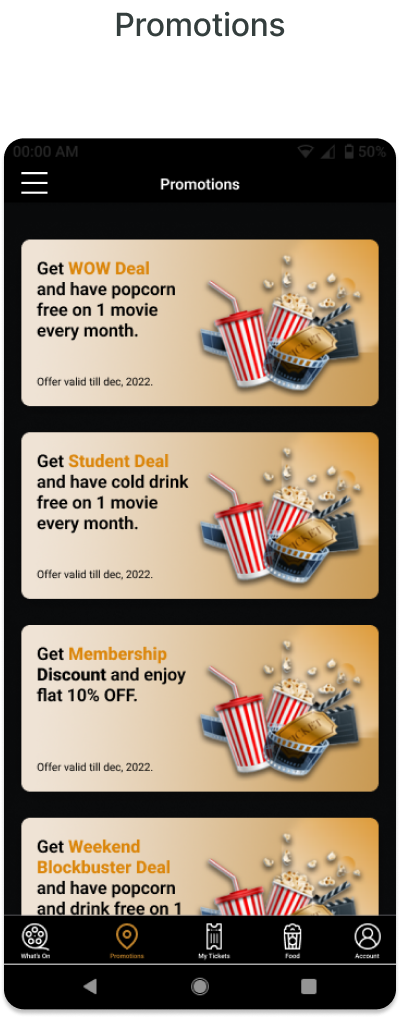
Lo-Fi:

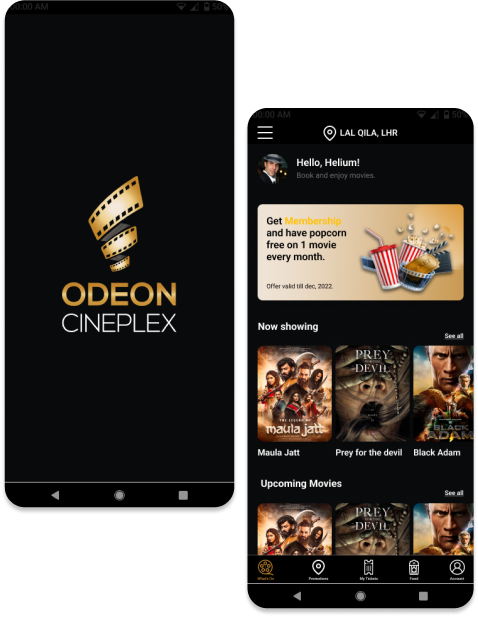
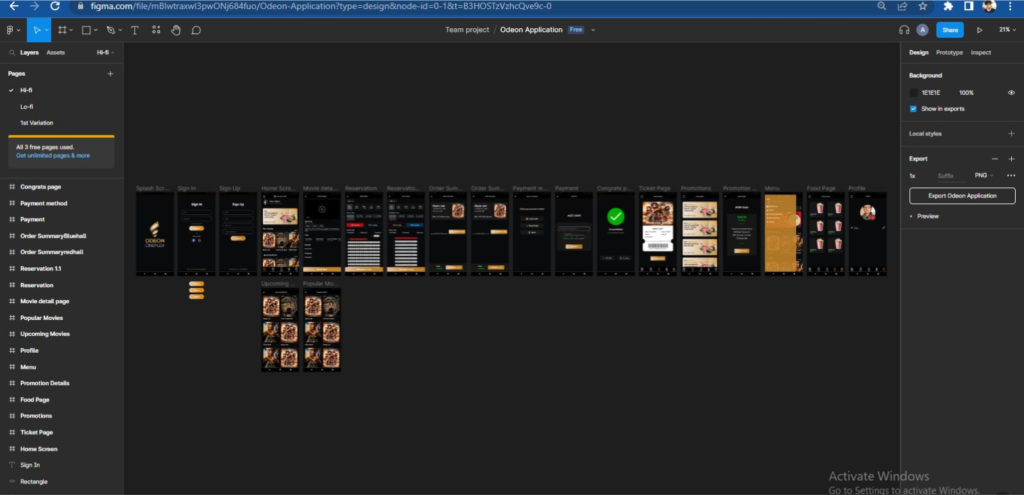
Hi-Fi:

Usability Study Findings:

Navigation Issues
Participants in the user testing sessions reported some difficulty in navigating through the application's various pages and features, particularly when searching for movies and showtimes.

Payment Gateway Issues
Participants reported some difficulty in using the payment gateway for ticket bookings, with some experiencing slow page load times and a lack of clarity in the payment process.

Slow Loading Times
Several participants reported slow loading times for the application's various pages, which made it difficult for them to access the information they were looking for quickly.
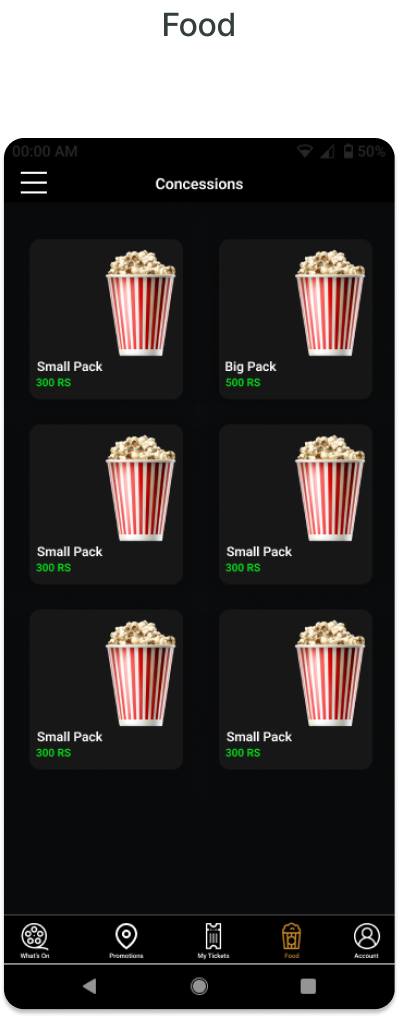
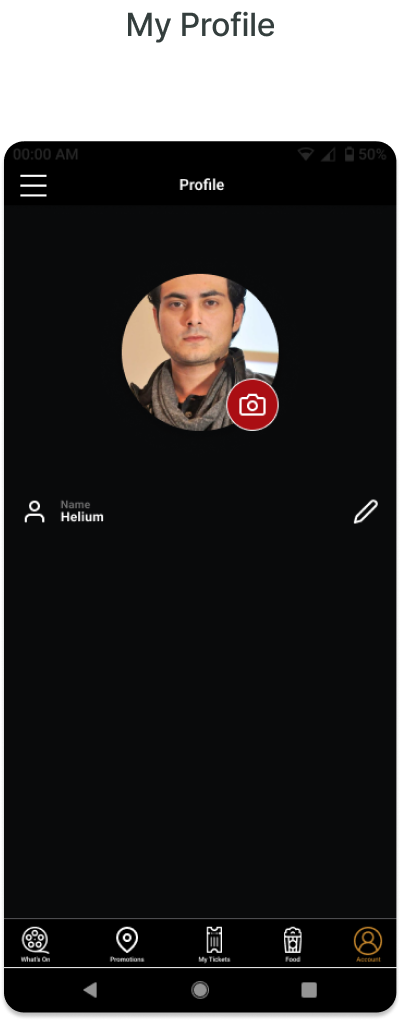
Mockups:








Accessibility Considerations:

Text Size and Contrast
Used a legible font size and high contrast ratio for all text elements, including titles, subtitles, body text, and button labels.

Alternative Text for Images
Ensured that all images used in the mockups have alternative text descriptions to provide context and information to users with visual impairments.

Screen Reader Compatibility
Design the mockups to be compatible with screen readers and other assistive technologies, ensuring that all users can access and use the application's features.

Color and Font Choices
Color and font combinations used are accessible and readable for users with color blindness or other visual impairments.

Clear Language and Simple Design
Used clear and concise language in the mockups, and designed the user interface straightforward and easy to navigate, making it accessible for all users, including those with cognitive impairments.
Moving
Forward
- Takeaways
- Next steps
Takeaways
Impact:
Impacts of designing a user-centered and accessible application include increased user engagement, improved user satisfaction, and increased accessibility and inclusivity for all users. Additionally, positive feedback from users during usability testing can indicate that the designs have successfully addressed pain points and met the needs of the target audience.
Next steps
- Based on the findings from the usability studies and feedback from users, iterate and improve the design of the application to address any remaining pain points and enhance the user experience.
- Develop a comprehensive testing plan to ensure that the application is fully functional, accessible, and user-friendly before launching it to the public.
- Launch the application and gather feedback from users through surveys, user reviews, and social media engagement.
Continuously monitor the application’s performance and user feedback to identify opportunities for further improvement and enhancement. - Consider developing additional features and functionality for the application, such as loyalty programs or social sharing capabilities, to increase user engagement and retention.